by Megan McDermott, 29 April 2011 - 6:10pm
If you're attempting to create a complex page layouts in Drupal, you may be confronted with a choice between several modules: Context Layouts, Panels, and Composite Layouts. These modules may seem a bit confusing at first. They can all help with the creation of complex layouts, but they have subtle differences. Which is the right one for you?
This article will describe the page layout capabilities available in Context Layouts, Panels, and Composite Layouts. At the end you will find a comparison between the three and some suggestions for making a selection to suit your needs.
I will assume that the reader has some understanding of Drupal and common site building techniques. The methods discussed here were tested in Drupal 6 and Drupal 7 where available. At this time Composite Layouts is not available for Drupal 7.
Context layouts

With the Context and associated Context Layouts module, a context can be defined based on a variety of different factors – whether a user has a particular role, for a group of paths, for a particular taxonomy term, for a particular view, etc. Many of these options are provided in the default Drupal blocks interface but it's not particularly easy to manage when you have a lot of blocks and a lot of conditions.
Once a context is defined you can add reactions such as:
-
add blocks to regions
-
control which menu item is active
-
add different titles and subtitles
-
add a unique class to the HTML body tag.
The Context Layout description on the module page says that it "provides a formalized way for themes to declare and switch between page templates". The way this works is a little bit confusing.
In your theme .info file you can create a set of regions available to your theme. This is a long list of all the regions you want to use. Then you can define a set of default regions, available to the default page.tpl.php, and different sets of regions available to custom page layouts, defined with their own page.tpl.php files. The readme file has some instructions for creating your own layouts.
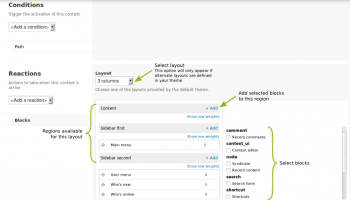
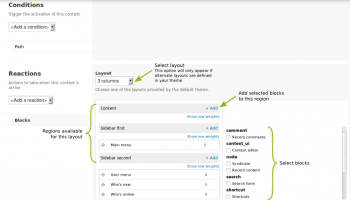
From the Context layouts admin interface, you can then choose a layout for your context. To do this, you need to go to the blocks interface and select the layout from the drop-down. You can then drag and drop blocks to the correct region.
Context also allows you to insert a unique <body> class for a particular context. This would be ideal if you wanted to treat part of your site as a "section", showing different blocks, setting the menu item to active, and adjusting the design.
Context layouts tips:
-
The option to choose a layout will not appear in the context interface unless you have one properly defined in your .info file
-
You can insert multiple classes into the theme options, just by separating them with spaces.
Panels

Panels allows you to create customized layouts inside your existing page template. A panel layout is like a mini template with its own regions that sits inside your existing content area. You can also disable your existing regions, allowing Panels to take over the entire layout.
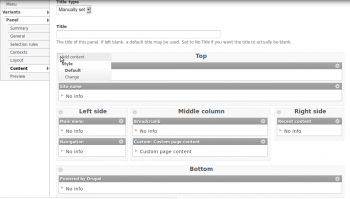
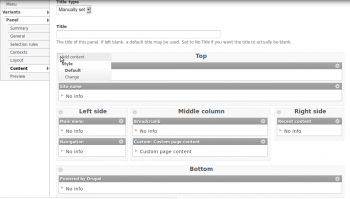
Panels has a visual user interface for placing content in panels, making it easy to place particular blocks in the correct place in the layout (see screenshot). You can choose from pre-defined layouts, or design your own. There is a drag-and-drop interface for creating the layout but it generates crufty HTML. Instead, it is a better idea to create your own layout. In Panels, custom layouts are contained in the theme folder, with their own template files and CSS.
Panels does quite a lot more than what I've described here. For example, you can also create "mini-panels", which act as blocks. It comes with alternate layouts for nodes, user profiles, and taxonomy pages. You can customize the display of blocks within your panel by adding additional rules (e.g. user has a certain role). I really like that panels allows you to apply your own CSS classes to the panel layout and id's to individual panels.
This offers a lot of options which may or may not be a good thing depending on your needs.
Panels tips:
-
The stylesheet for your panels layout will be inserted before the rest of your theme CSS (standard for Drupal - module CSS comes first then theme CSS). This means that you might have to use more specificity than you otherwise would when you need to override your theme CSS.
-
The stylesheet for your panels layout will also be used in the panels admin interface (see screenshot). This means that you might need to add in some extra selectors to keep this layout clean. You probably want to keep the base row/column layout here but not not apply too much additional styling.
Composite Layouts
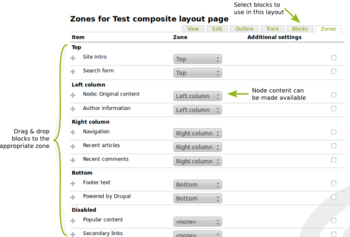
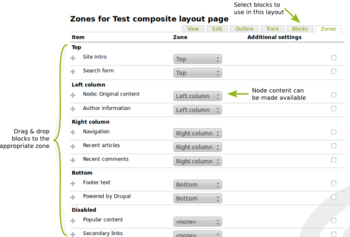
 Composite layouts is sort of like a simplified version of Panels. It does not have a concept of context, and does not have a complex visual layout for placing content in panels. What it does do is enable custom layouts for a particular content type. You can then select a page layout for a node of that content type and assign blocks, node content, or fields to it using the standard Drupal block placement interface.
Composite layouts is sort of like a simplified version of Panels. It does not have a concept of context, and does not have a complex visual layout for placing content in panels. What it does do is enable custom layouts for a particular content type. You can then select a page layout for a node of that content type and assign blocks, node content, or fields to it using the standard Drupal block placement interface.
The method for defining a custom layout is very similar to panels, with a separate template file and css file for the layout. However, instead of placing the layout within the theme you have to do it within a custom module. It does not provide as much flexibility as panels. For example, you cannot disable the node title, or assign custom CSS classes for a block.
On balance, Composite Layouts is simpler and easier to work with than Panels. The user interface integrates well with the standard Drupal UI and would be familiar to anyone who has been working with Drupal for awhile. However, it does not offer as many customization options as Panels.
Composite Layouts tips:
-
The instructions for creating a custom layout module can be confusing. Watch the use of underscores and hyphens and make sure yours match. More documentation on this would be very useful!
-
As with panels, the custom layout module CSS is inserted before the theme CSS.
The difference?
Context Layouts vs. Panels and Composite Layouts
Firstly, Context Layouts is meant to be used on a group of pages, or for a particular condition (e.g. user has a certain role). Panels and Composite Layouts are meant to be used for individual pages (although Panels does have a concept of context which I won't get into here).
Secondly, Panels and Composite Layouts allow you to create new sections ("panels", or "zones" in Composite Layouts) inside your existing content area. Context layouts works with regions defined in your theme, turning them on and off for a paritcular context.
If you want to create a custom layouts for individual pages, Panels and Composite Layouts are probably a better choice. Context Layouts can also do this (using a particular path as your context), and would be an option if the other two are unusable for some reason.
Context layouts is generally more flexible. If you need create custom layouts for individual pages and customize layout for certain conditions, Context Layouts can do both.
Panels vs. Composite Layouts
Panels and Composite Layouts have fewer differences between them. Both allow you to create layouts within your existing content region. Panels does this by creating a separate node made up of blocks and custom content, while Composite Layouts applies a layout to a node, enabling selection and placement of blocks for that node.
Panels has more features, such as unique CSS selectors for panels and individual blocks, and you can disable the standard node title. However, the user interface is more complex than Composite Layouts.
Overall, Composite Layouts has fewer features than Panels but a simpler user interface. If you want something basic that works, and are still using Drupal 6, try Composite Layouts. If it doesn't offer enough customization for you, or you are using Drupal 7, go with Panels.
Bottom line
If you want to control the placement of blocks on a group of pages, or based on a particular condition, use Context Layouts. If you want to affect the layout for individual nodes or pages, Panels or Composite Layouts could do the job. If you want maximum control over your page layout, Panels is a better choice. If you want to keep things simple, try Composite Layouts.
References
See also: Drupal - Blocks vs Context vs Panels on Slideshare
Discussion
To discuss this article or ask questions, please visit The Webmaster Forums discussion on Context Layouts, Panels, and Composite Layouts in Drupal: What's the difference?