How to automatically include your header, navigation, and footer on every page
by Greg Sanderson, 8 March 2009 - 5:28pm
Have you ever wondered how large websites handle those repetitve elements that appear on every page? The navigation menu, header, and footer usually stay the same on every page of a website. But what happens when you want to change something? Do you have to edit every page and change it separately?
PHP offers a wonderful method to resolve this with the
include() statement.
With this technique we can include any file we
want within another file. All code or text taken from the include file will be
used in the main file as part of the main file. That is, the code from the
include will act as if it was actually in the main file from the start.
If you don’t have PHP available on your hosting account, not to worry! Server Side Includes (SSI) is another option that may be available to you. BigNoseBird has a good tutorial on using SSI’s.
This tutorial gets progresively more technical. If you are new to using includes, just follow the section on How to use PHP includes. Once you have mastered the technique you can revisit this tutorial and move on to the next section.
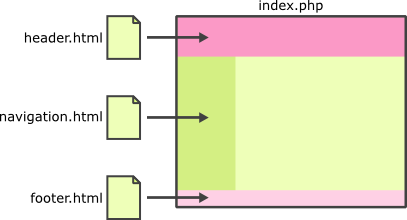
How it works

The code for repeated sections (header.html, navigation.html, and footer.html) are separted out into their own files. When you need to change something in any of those sections, all you need to do is update a single file.
In the index.php file there are PHP include() statements that tell the Web server to go and get these other files and include them in the page.
How to use PHP includes
Create your include files
The first thing we need to do is separate our code out into the sections that repeat across pages (header, footer, navigation) and the sections that are unique to each page. Take each of these sections out of your index.html file and cut and paste them into their own files:
- header.html
- navigation.html
- footer.html
Depending on how your site is designed you may be able to include the navigation with one of the other files. To keep things organized you may want to keep these in a separate includes folder.
Now we are left with an index.html file with empty spots where the header, navigation, and footer are supposed to be.
Convert your page to PHP
For PHP to work on a server, the files need to have a .php extension (there are ways around this with htaccess, but that’s for another tutorial). There’s really nothing different from a normal HTML file here, it just means that the page can include PHP code. In your file manager you can simply change the file extension from .html to .php — you don’t have to save it specially.
The files to be included can be HTML or PHP since they will just become part of the PHP file. If there is PHP code in the included file, they should be .php. If not, they can be .html.
Add the includes to your pages
To tell the server we are going to start coding in PHP we open with
<?php. To tell the server we are no longer coding in PHP (and revert back to HTML) we use?>. Theinclude()statement tells the Web server to go and get the header.html and include it in the page.<?php include("includes/header.html"); ?>Put this into your HTML file in place of the header, navigation, and footer sections.
Your final index.php file might look something like this:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Home page – My Website</title>
<meta http-equiv="description" content="page description" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">@import "styles.css";</style>
</head>
<body>
<?php include("includes/header.html");?>
<?php include("includes/navigation.html");?>
This is the content of the page
<?php include("includes/footer.html");?>
</body>
</html> Try it out!
Upload your files to your website and see how it works! If things are going wrong check to make sure that your page has a .php extension and the
include()statement is referencing the right file path. If you view the source of the completed page it will look just a regular HTML page. You won’t even be able to tell that theinclude()statement was used.You will notice that your pages will not work properly on your computer. This is because you need to have PHP available to run PHP includes.
The usage of this isn’t limited to headers or footers. If you have another block of text that is used on multiple pages you can store the text in a separate file and include this text anywhere on your site you need it.
Refining the header
We can refine this technique even futher by including more information in
the header.html file. You may have noticed that there is still a lot of
reptitive information in the <head> section of your website.
This includes the doctype, calls to CSS files, and meta declarations. Instead
of just including the header section in your header.html include, you can start
from the very top of the document and include the doctype and
<head> sections as well.
In this case, your header.html file would look something like this:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Home page – My Website</title>
<meta http-equiv="description" content="page description" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">@import "styles.css";</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<img src="site_logo.png" height="100" width="150" alt="site name" />
</div>
There is a small stumbling block with this technique: parts of this
information, such as the page <title> and
<meta> description, are unique to every page. To solve this,
we can use some PHP variables, set in the .php files, to insert that
information.
Now the header.php file would look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title><?php echo $page_title; ?></title>
<meta http-equiv="description" content="<?php echo
$page_description; ?>" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">@import
"styles.css";</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<img src="site_logo.png" height="100" width="150" alt="site
name" />
</div>
Notice the two PHP echo() statements in the <title> and
<meta> description tags. Next, in the .php file, before the
include calls, simply set the variables referenced in the header.php file:
$page_description = "Description of this page";
<?php include("header.php"); ?>
When the header.php include is called, it will replace the PHP echo()
statements with the variables defined above. You could use the same technique
if you wanted to include unique CSS or JavaScript files. Another solution for
CSS would be to use a variable to add a unique id to the body tag, then reference that individual page in your central CSS file.
include() vs. require()
Another similar option from PHP is require().
require() and include() both perform the same
functionality but the error handling in them is different.
If the file you called to be included could not be found:
include()will output a PHP error to the browser then continue processing the rest of the code.require()will output a PHP error and then stop. Nothing else will be outputted.
So, if header.php could not be found, include() will output an
error but still process index.php and footer.php. If header.php could not be
found when using require(), it will exit with an error and not continue with index.php and footer.php.
Deciding which to use really depends on the circumstances. Using
include() for the above examples is safe if the file to be
included cannot be found, as PHP will simply continue through the main file and
output the rest of the code. If your file to be included has security checks of
some kind or other important requirements, then you should consider using
require(), as it may be safer for the page to be halted and no
other code executed if the included file data and code is not available.
For example, if functions or variables are being included in header.php that are also used in index.php, and the header.php file could not be found, those functions, arrays or variables would not be known or work as intended in the index.php. Again, this could be a security issue if it’s something like checking if a user’s login is valid.
require_once() and include_once()
There is also require_once() and include_once().
These can be used in the same way as include() and
require() and with the same difference in error handling, but with
the additional difference that, as their names imply, they will only get the
same file once in a single file or page load.
If you wanted to call header.php twice in index.php (which you wouldn’t
really), don’t use include_once() or require_once(). _once wouldn’t be used if, for example, a file to be included had calculations
or variables stored that needed to access a few times, perhaps depending on
user input or depending on some calculations the file needs to be accessed
again to obtain some more data.
Although it’s also safe and ok, and arguably preferred, to simply use
include_once() or require_once() where appropriate,
include() and require() are faster methods than using
them with the _once.
Technical Considerations
Performance differences between the four — from fastest to slowest:
include()require()include_once()require_once()
There is a potentially significant performance difference between
include()/require() and include_once()/require_once(). include() and
require() simply get the file data to include, whereas with the
_once, there are various other tasks to be performed for the checking of what has been included, when and where etc.
include(), require(), include_once()
and require_once() are language constructs and not functions, as
such cannot be called using variable functions – e.g. <?php include($variable) ?>
References
- PHP Manual:
include(),require(),include_once(),require_once()
Discussion
Discuss this article on the forums.
